Cara Menampilkan Marker Sederhana di Google Map Javascript
Bismillahirrohmaanirrohiim. Alhamdulillahi Robbil 'Alamiin.
Pada artikel sebelumnya, saya telah memaparkan cara mengganti icon marker pada Google Maps Javascript API. Pada salah satu persyaratannya, saya menyebutkan bahwa untuk mengikuti tutorial tersebut, Anda harus bisa menampilkan marker sederhana terlebih dahulu.
Masalahnya, belum pasti semua orang yang membaca artikel tersebut tahu cara membuat marker sederhananya. Saya pun mungkin di kemudian hari bisa saja lupa.
Maka dari itu, saya membuat tutorial cara menampilkan marker sederhana di Google Map Javascript. Tutorial ini juga mengacu pada dokumentasi resmi Google Map Javascript API.
Contoh tampilannya bisa Anda lihat pada Gambar 1.
Kode di atas menyimpan koordinat titik pusat kota Magetan (kota kelahiran saya). Apabila Anda ingin mengubahnya ke lokasi lain, Anda perlu mengganti bagian kode yang saya beri warna merah di atas sesuai dengan yang Anda butuhkan.
Tips: Angka-angka lat dan long mungkin terlihat membingungkan. Namun, Anda bisa mendapatkannya dengan mudah dengan memanfaatkan aplikasi pencari lat dan long berdasarkan nama lokasi seperti LatLong.net.
Ganti baris kode
Tampilannya akan seperti yang terlihat pada Gambar 3.
Tampilan kodingannya akan seperti di bawah ini.
Berikut adalah penjelasan singkatnya.
Apabila mouse berada di atas marker, akan muncul tampilan seperti di bawah ini.
Tips: Anda bisa mengubah tulisan yang tampil ketika mouse berada di atas marker dengan mengganti value dari properti
Wallahul muwafiq ilaa aqwamith thooriq.
Pada artikel sebelumnya, saya telah memaparkan cara mengganti icon marker pada Google Maps Javascript API. Pada salah satu persyaratannya, saya menyebutkan bahwa untuk mengikuti tutorial tersebut, Anda harus bisa menampilkan marker sederhana terlebih dahulu.
Masalahnya, belum pasti semua orang yang membaca artikel tersebut tahu cara membuat marker sederhananya. Saya pun mungkin di kemudian hari bisa saja lupa.
Maka dari itu, saya membuat tutorial cara menampilkan marker sederhana di Google Map Javascript. Tutorial ini juga mengacu pada dokumentasi resmi Google Map Javascript API.
Persyaratan
Sebelum mengikuti tutorial ini, ada beberapa kondisi yang perlu dipenuhi terlebih dahulu.- Bisa menampilkan map sederhana. Seperti alasan pada artikel sebelumnya, saya ingin memfokuskan artikel ini pada 'cara menampilkan marker'-nya.
- Mengerti dasar-dasar HTML. Minimal, Anda tahu apa itu div dan id.
- Mengerti dasar-dasar Javascript. Minimal, Anda tahu apa itu variabel dan fungsi.
Langkah-langkah
Setelah syarat di atas terpenuhi, ikuti langkah berikut untuk menampilkan marker dalam map.1. Buat Variabel Koordinat Lokasi Marker
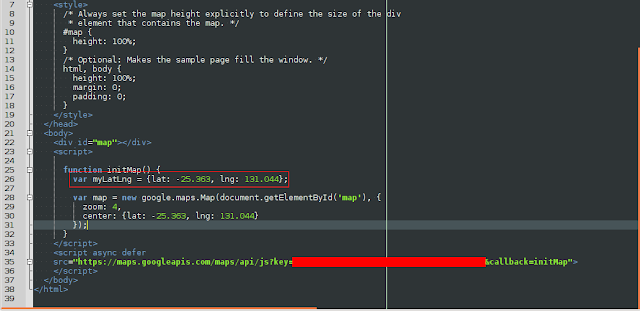
Buka file HTML yang Anda gunakan untuk menampilkan map. Buat variabel untuk menyimpan koordinat (lat dan long) posisi yang Anda kehendaki. Caranya, tambahkan potongan kode berikut tepat di bawahfunction initMap() {.var myLatLng = {lat: -7.643314, lng: 111.356045};Contoh tampilannya bisa Anda lihat pada Gambar 1.
 |
| Gambar 1. Penambahan Variabel Koordinat |
Kode di atas menyimpan koordinat titik pusat kota Magetan (kota kelahiran saya). Apabila Anda ingin mengubahnya ke lokasi lain, Anda perlu mengganti bagian kode yang saya beri warna merah di atas sesuai dengan yang Anda butuhkan.
Tips: Angka-angka lat dan long mungkin terlihat membingungkan. Namun, Anda bisa mendapatkannya dengan mudah dengan memanfaatkan aplikasi pencari lat dan long berdasarkan nama lokasi seperti LatLong.net.
2. Ubah Posisi Tengah Map
Setelah itu, ubah value dari baris kodecenter yang ada dalam obyek map. Hal ini perlu dilakukan agar lokasi marker yang Anda inginkan berada tepat di tengah map. |
| Gambar 2. Kode Asal Properti center |
Ganti baris kode
center di dalam obyek map menjadi seperti di bawah ini.center: myLatLngTampilannya akan seperti yang terlihat pada Gambar 3.
 |
| Gambar 3. Properti center Setelah Dimodifikasi |
3. Buat Obyek Marker Baru
Buat obyek marker baru di bagian paling bawah sebelum penutup fungsiinitMap. Tambahkan koding berikut.var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Magetan di sini'
});Tampilan kodingannya akan seperti di bawah ini.
 |
| Gambar 4. Kodingan Obyek Marker |
Berikut adalah penjelasan singkatnya.
- Properti position menunjukkan lokasi marker tersebut berada. Pada contoh di atas, nilai lokasi berada pada variabel myLatLng yang telah ditentukan pada langkah 1, yaitu {lat: -7.643314, lng: 111.356045}.
- Properti map menunjukkan di mana marker ini ditampilkan. Pada koding yang saya buat ini, letak menampilkannya adalah pada div dengan id map, yang mana div ini berisi satu-satunya map yang saya buat.
- Properti title menunjukkan judul dari marker yang ditampilkan. Title ini akan tampil saat mouse meng-hover marker yang dimaksud.
4. Cek Tampilannya di Browser
Setelah kodingan selesai dibuat, cek tampilannya pada browser. Tampilannya akan seperti di bawah ini. |
| Gambar 5. Tampilan Map Sederhana |
Apabila mouse berada di atas marker, akan muncul tampilan seperti di bawah ini.
 |
| Gambar 6. Tampilan Title Pada Marker |
Tips: Anda bisa mengubah tulisan yang tampil ketika mouse berada di atas marker dengan mengganti value dari properti
title pada langkah 3.Penutup
Setelah selesai mengikuti tutorial ini, Anda seharusnya sudah bisa menampilkan marker sederhana di dalam Google Maps Javascript API. Semoga bermanfaat untuk kita semua.Wallahul muwafiq ilaa aqwamith thooriq.



nice
BalasHapus