Cara Mengubah Icon Marker di Google Map Javascript
Bismillahirrohmaanirrohiim. Alhamdulillahi Robbil 'Alamiin.
Seperti yang telah saya singgung pada artikel saya beberapa waktu yang lalu, saat ini saya sedang mengerjakan proyek tugas akhir sebagai syarat kelulusan program D3 di Politeknik Elektronika Negeri Surabaya. Tugas Akhir saya, yaitu pendeteksi hotspot kriminalitas, berhubungan dengan sistem informasi geografis.
Dalam visualisasi data pada web-nya, saya menggunakan Google Maps API untuk Javascript. Saya menggunakannya untuk fitur input, edit, dan view data spasialnya.
Salah satu fitur pada web yang saya buat, yaitu input, mensyaratkan saya bisa menampilkan icon marker yang tidak standar. Misalnya, icon marker kantor polisi berbeda dengan icon marker pasar. Mengenai fitur ini, saat saya menulis artikel ini, adalah hal baru yang belum pernah saya lakukan sebelumnya.
Maka dari itu, saya mencari tutorial di internet untuk membuat apa yang saya inginkan bisa terwujud. Dan seperti biasa, tutorial paling mudah dipahami dan mudah ditemukan adalah dokumentasi resmi dari Google.
Saya membuat catatan ini untuk memudahkan saya melakukan langkah-langkahnya di kemudian hari tanpa googling terlebih dahulu. Syukur-syukur bisa membantu orang lain yang juga mencari informasi serupa.
Apabila Anda paham cara kerja file gambar pada HTML, Anda pasti tahu bahwa file gambar tersebut bisa diletakkan di mana saja, yang penting bisa diakses oleh file HTML Anda.
Anda perlu menyesuaikan bagian yang berwarna merah pada koding di atas agar sesuai dengan nama icon yang Anda gunakan. Saya menggunakan icon.png karena memang file icon saya namanya itu (seperti yang bisa Anda lihat pada langkah 1). Tampilannya akan seperti di bawah ini.
Apabila Anda paham dasar-dasar javascript, tentu Anda juga tahu bahwa
Contoh tampilan pada editor kode Anda adalah seperti di bawah ini.
Catatan: Jangan lupa memberi tanda koma sebelum Anda menambahkan baris kode baru pada pembuatan obyek tersebut. Apabila Anda tidak melakukannya, bisa-bisa marker tersebut tidak akan tampil.
Simpan file Anda (Ctrl+S).
Apabila icon sudah berhasil muncul, berarti langkah-langkah yang Anda ikuti sudah benar. Apabila ada yang dibingungkan, silahkan menanyakannya pada kolom komentar.
Wallahul muwafiq ilaa aqwamith thooriq.
Seperti yang telah saya singgung pada artikel saya beberapa waktu yang lalu, saat ini saya sedang mengerjakan proyek tugas akhir sebagai syarat kelulusan program D3 di Politeknik Elektronika Negeri Surabaya. Tugas Akhir saya, yaitu pendeteksi hotspot kriminalitas, berhubungan dengan sistem informasi geografis.
Dalam visualisasi data pada web-nya, saya menggunakan Google Maps API untuk Javascript. Saya menggunakannya untuk fitur input, edit, dan view data spasialnya.
Salah satu fitur pada web yang saya buat, yaitu input, mensyaratkan saya bisa menampilkan icon marker yang tidak standar. Misalnya, icon marker kantor polisi berbeda dengan icon marker pasar. Mengenai fitur ini, saat saya menulis artikel ini, adalah hal baru yang belum pernah saya lakukan sebelumnya.
Maka dari itu, saya mencari tutorial di internet untuk membuat apa yang saya inginkan bisa terwujud. Dan seperti biasa, tutorial paling mudah dipahami dan mudah ditemukan adalah dokumentasi resmi dari Google.
Saya membuat catatan ini untuk memudahkan saya melakukan langkah-langkahnya di kemudian hari tanpa googling terlebih dahulu. Syukur-syukur bisa membantu orang lain yang juga mencari informasi serupa.
Persyaratan
Untuk mengikuti langkah-langkah di bawah ini, ada beberapa kondisi yang harus dipenuhi terlebih dahulu.- Bisa menampilkan marker pada Google Maps Javascript. Ini karena apabila saya membuat tutorial ini dari awal, artikel ini akan panjang. Selain itu, saya juga ingin memfokuskan pada bagian 'penggantian ikon marker' di artikel ini.
- Memiliki gambar yang akan dijadikan icon marker. Format gambar yang berhasil saya gunakan pada tutorial ini adalah *.png. Resolusi gambar yang saya gunakan adalah 32x32 px.
Langkah-langkah
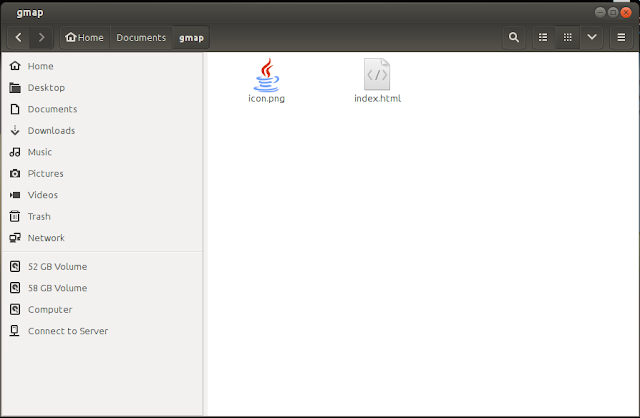
Apabila kedua persyaratan di atas sudah terpenuhi, sekarang saatnya mengubah icon dengan langkah-langkah sebagai berikut.1. Letakkan Icon dan File HTML Dalam Satu Folder
Pertama, letakkan file gambar yang akan dijadikan sebagai icon dalam folder yang sama dengan file HTML yang Anda gunakan untuk menampilkan map. Contoh tampilannya bisa Anda lihat pada Gambar 1. |
| Gambar 1. Letak File Gambar dan File HTML |
Apabila Anda paham cara kerja file gambar pada HTML, Anda pasti tahu bahwa file gambar tersebut bisa diletakkan di mana saja, yang penting bisa diakses oleh file HTML Anda.
2. Buat Variabel Untuk Gambar yang Dijadikan Sebagai Icon
Kemudian, buka file yang berisi koding Google Maps API. Buat variabel di bawah baris kodefunction initMap() { untuk menunjukkan lokasi gambar yang telah ditentukan pada langkah 1. Baris kodenya akan seperti di bawah ini.var image = 'icon.png';Anda perlu menyesuaikan bagian yang berwarna merah pada koding di atas agar sesuai dengan nama icon yang Anda gunakan. Saya menggunakan icon.png karena memang file icon saya namanya itu (seperti yang bisa Anda lihat pada langkah 1). Tampilannya akan seperti di bawah ini.
| Gambar 2. Penambahan Variabel Untuk Icon Marker |
Apabila Anda paham dasar-dasar javascript, tentu Anda juga tahu bahwa
image bisa diganti sesuai dengan kebutuhan koding Anda. Tentunya dengan menyesuaikan langkah berikutnya pada tutorial ini.3. Tambahkan Baris Kode Untuk Menampilkan Icon Custom
Langkah selanjutnya, tambahkan baris kode di dalam pembuatan obyek marker untuk menampilkan icon sesuai dengan yang telah Anda tentukan. Pembuatan obyek marker memiliki ciri-ciri memiliki bagiannew google.maps.Marker({. Masukkan potongan koding berikut pada akhir pembuatan obyek tersebut sebelum });.icon: imageContoh tampilan pada editor kode Anda adalah seperti di bawah ini.
 |
| Gambar 3. Penambahan Properti Untuk Memodifikasi Icon Marker |
Catatan: Jangan lupa memberi tanda koma sebelum Anda menambahkan baris kode baru pada pembuatan obyek tersebut. Apabila Anda tidak melakukannya, bisa-bisa marker tersebut tidak akan tampil.
 |
| Gambar 4. Tanda Koma yang Harus Diperhatikan |
Simpan file Anda (Ctrl+S).
4. Cek di Browser
Buka file HTML yang selesai Anda modifikasi sesuai langkah-langkah di atas. Anda akan menemui tampilan seperti di bawah ini.| Gambar 5. Tampilan Custom Marker di Google Maps Javascript API |
Apabila icon sudah berhasil muncul, berarti langkah-langkah yang Anda ikuti sudah benar. Apabila ada yang dibingungkan, silahkan menanyakannya pada kolom komentar.
Penutup
Setelah mengikuti tutorial kali ini, Anda tentu sudah paham cara mengubah icon marker pada Google Maps Javascript API. Semoga bermanfaat bagi kita semua.Wallahul muwafiq ilaa aqwamith thooriq.



Komentar
Posting Komentar